| © by Alustriell |
|
Animierte Schrift in PI erstellen In dem hier folgenden Beispiel wird eine Feuerschrift erstellt. Man sollte etwas Photo Impact v.a. den Gif-Animator kennen. Benötigt wird Photo Impact 8 und aufwärts, die Trickkiste. 1. Wir öffnen eine Leinwand mit einem benutzerdefinierten Hintergrund, ich habe hier schwarz genommen und eine Größe von 300x80 genommen. Nun sucht man sich eine Schrift aus, am besten eine die nicht so schnörkelig ist wie beispielsweise Arial, Times New Roman oder Verdana. Für das Beispiel hier habe ich Times New Roman genommen, Schriftgröße 55. Farbe ist egal, ich habe hier nun ein rot genommen. Nun müsste es folgendermaßen aussehen:
2. Nun wird mit F2 die Trickkiste geöffnet und dort geht man dann auf Typgalerie und Feuer. In dem rechten Fenster öffnen sich nun verschiedene Feuerarten. Für das Beispiel hier, verwende ich Feuer 2, man kann natürlich auch eine der anderen Feuerarten nehmen. Feuer 2 anklicken, rechte Maustaste und auf „Eigenschaften ändern und Anwenden“ gehen. Die Grundeinstellung lassen und OK drücken. Das Bild müsste nun so aussehen und abspeichern:
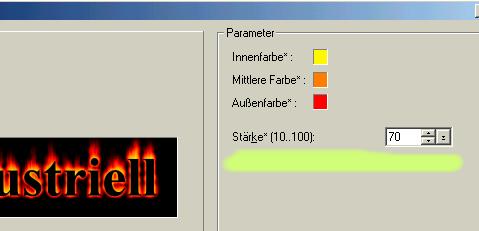
3. Mit Strg. + Z wieder den normalen Schriftzug wie in Bild 1 herstellen. Wieder auf das Feuer, rechte Maustaste und auf „Eigenschaften ändern und Anwenden“ gehen. Diesmal wird der Wert unter Stärke (s.Bild) auf 75 hochgesetzt und OK, wieder abspeichern.
4. Schritt 3 nochmal wiederholen, Wert aber auf 80 hochsetzen. Nun wechseln wir in den GIF-Animator. Gehen bei dem öffnenden Fenster auf den Animationsassistenten, suchen dann unsere abgespeicherten Dateien heraus, geben bei der Verzögerungszeit 20 ein und stellen den Animationsassistenten fertig. Über die Vorschau können wir uns die fertige Animation anschauen. Unter dem Punkt Optimieren abspeichern und so könnte die Schrift dann aussehen:
Hier ein weiteres Beispiel mit einer anderen Farbe:
Viel Spaß beim Nachbasteln. Ich hoffe es war verständlich erklärt gewesen. |